
ABSTRACT
Questo sito web è stato sviluppato per proporre all’utente un servizio musicale aggregativo che possa semplificare la ricerca dei contenuti di tendenza. Cerca in sostanza di perfezionare un servizio esistente, proponendosi come comoda soluzione dove poter trovare facilmente le playlist più ascoltate del momento, i testi delle canzoni, i videoclip, le biografie degli artisti e i commenti della community.
BENCHMARKING
Obiettivi
L’obiettivo del sito è quello di migliorare e semplificare la ricerca di informazioni sui brani italiani di tendenza, evitando così di dover fare ricerche incrociate su più piattaforme contemporaneamente.
Target utente
Il sito web ha un target piuttosto ampio poiché si rivolge a tutti gli utenti interessati alla ricerca di musica italiana mainstream: dall'ascoltatore distratto che vuole ritrovare il brano sentito in radio, a quello appassionato di brani in tendenza. A livello anagrafico possiamo individuare più precisamente nella fascia d'età compresa tra i 20 e i 50 anni il nostro target.
Competitors
-
https://genius.com/ è la più grande raccolta online di testi e curiosità musicali al mondo. Il sito fonda la sua efficacia su una grande community che, sfruttando un format molto simile a quello usato da Wikipedia, permette alla piattaforma di aggiornarsi e rinnovarsi continuamente. Sono presenti i testi dei brani, collegamenti a YouTube, videointerviste agli artisti, brevi biografie e curiosità aggiunte dagli utenti. È presente anche l'applicazione (sia per App Store che per il Play Store) che offre gli stessi servizi del sito web.
-
https://open.spotify.com/ è una delle piattaforme di musica streaming on demand più famose al mondo. Chiaramente si tratta di un servizio conosciuto in tutto il mondo che è molto attento alle segnalazioni degli utenti e che aggiorna costantemente app e sito web per aumentarne l’usabilità. È stato scelto come competitor per le sue playlist e la presenza dei testi di alcuni brani.
-
https://www.canzoniweb.com/ è un sito web musicale che aggiorna periodicamente il suo portale con i testi delle canzoni italiane del momento. È una piattaforma semplice ma ricca di contenuti: oltre ai testi, sono presenti i collegamenti per i videoclip su YouTube, brevi paragrafi dove vengono spiegati i significati dei brani, anteprime Spotify, ricerche tramite parola chiave e top charts.
STRUTTURA E LAYOUT
Architettura
Wireframe

HOME

CHI SIAMO

MACCHINA DEL TEMPO

DOCUMENTAZIONE

TESTI & CURIOSITÀ

Look and Feel
-
LOGO: La scelta del nome TEKA nasce dalla volontà di attribuire al sito un'identità che ricalcasse alcune delle caratteristiche di una teca. Non a caso per il design del sito si è puntato sull'ordine, la pulizia, la linearità e l'organizzazione degli elementi; i brani nella home sono disposti in maniera schematica così come lo sarebbero stati gli oggetti esposti per una mostra.
-
FONT: Per la font sono stati scelti due caratteri sans serif, poiché l'assenza delle grazie rende l'aspetto del sito più ordinato e mantiene la giusta coerenza con la linea formale e pulita del sito. Per i testi e i titoli sono stati scelti Avenir Light e Avenir, mentre per il logo si è optato per Lotus Eater Sans.
-
COLORI: Per quanto riguarda la scelta dei colori è stata fatta un'attenta ricerca: ispirati dalla semplicità dei colori primari, presenti anche nel logo, si è voluta mantenere una struttura grafica semplice, lavorando soprattutto con sfondi, bordi in contrasto e tonalità monocromatiche.
Linguaggi e Strumenti
-
Linguaggi:
-
Linguaggi di markup: Wix.com HTML5
-
Linguaggio per la grafica web: Wix.com CSS
-
Linguaggio di programmazione: Wix.com JavaScript
-
-
Strumenti:
-
CANVA per disegnare il logo
-
GOOGLE ANALYTICS per monitorare i risultati finali della diffusione del sito
-
ADOBE COLOR come ispirazione per la palette dei colori
-
MIRO per la rappresentazione grafica ad albero del sito e per i wireframe
-
GITHUB e WIX per la pubblicazione
-
INSTAGRAM e WHATSAPP per la promozione
-
WIKIPEDIA per le informazioni sugli artisti
-



COMMUNICATION STRATEGY
Background
-
https://genius.com/ nonostante sia un sito che offra tantissimi contenuti e, in termini di usabilità, sia davvero ben fatto, essendo un prodotto statunitense nato principalmente per testi hip hop, i brani italiani tendono a ricevere meno attenzioni rispetto agli altri. Questo complica la ricerca dell’utente, soprattutto considerando che non esiste la possibilità di fare una ricerca per nazione e che non sono presenti playlist o top charts dedicate. L'utente è perciò obbligato a conoscere il titolo della canzone per poter accedere ai relativi contenuti.
-
https://open.spotify.com/ dando per assodati tutti i pregi che ha, mi voglio fermare su alcuni limiti individuati: innanzitutto la versione gratuita comprende spazi pubblicitari che interrompono la riproduzione dei brani e con questo anche l'eventuale lettura del testo; in secondo luogo non sono presenti curiosità o aneddoti e non c’è modo di accedere direttamente ai videoclip dei brani o alle biografie degli artisti.
-
https://www.canzoniweb.com/ i limiti principali di questo sito sono la sua usabilità e il graphic design. La “home” si presenta come quella di un blog con tutti gli articoli a lista, senza immagini e con titoli poco chiari che non aiutano l’utente a capire rapidamente di che brano si tratta. La colonna di destra dedicata agli articoli più visti si presenta molto meglio ma in generale il sito ha un’impronta un po’ datata che rischia di annoiare il fruitore distratto.
Obiettivi comunicativi
L'obiettivo in questa fase è farsi conoscere, ottenere visibilità, aumentare il numero degli utenti e dei visitatori così da ampliare la community, parte integrante del progetto. In termini analitici, per questa prima fase gli obiettivi prefissati sono i seguenti:
-
almeno 40 visualizzazioni alla storia promozionale di Instagram;
-
almeno 100 visitatori unici al sito web.
Target, Audience e Messaggio
Nonostante il target sia piuttosto ampio, il sito non si rivolge ai ragazzi più giovani: occupandoci di canzoni e artisti pop, spesso si tratta di prodotti che non entusiasmano particolarmente la fascia adolescenziale di pubblico che tende a preferire generi alternativi e applicazioni di streaming rispetto ai brani trasmessi in radio.
Tuttavia l'audience resta piuttosto ampia e nonostante le difficoltà che ci possono essere nell'emergere in un ambiente alquanto saturo di prodotti sulla musica (pagine social, magazine online, fanpage, blog, siti web), TEKA tenta di veicolare un messaggio che fa della praticità e della semplicità la chiave per far interagire e fidelizzare gli utenti neltentativo di creare qualcosa di più insieme.
Promozione
La promozione è stata svolta per la gran parte online tramite passaparola e social media, con relativi post e storie Instagram. Sono stati anche realizzati dei volantini distribuiti poi a mano. Gli strumenti utilizzati sono stati i seguenti:
-
WHATSAPP con la condivisione della pagina social e del link del sito
-
INSTAGRAM con la pubblicazione di storie
-
VOLANTINI diffusi in biblioteca locale e centro ricreativo
Valutazione dei risultati
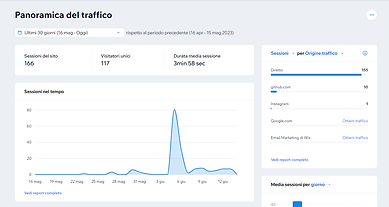
Qui di seguito si possono osservati i risultati della promozione, il traffico dati del sito e una panoramica generale del flusso di utenti. Conclusa questa prima fase, possiamo trarre alcune conclusioni: siamo soddisfatti degli obiettivi raggiunti e del riscontro che ha avuto il sito, ma essendo un progetto a lungo termine la strada è ancora lunga.
PANORAMICA TRAFFICO

STORIA INSTAGRAM

VOLANTINO

